Tables
Tables are a good way of presenting data and small pieces of information to your audience. In Paligo, you can add tables to your topics with multiple columns and rows, with optional titles, headers, footers, and footnotes. You can also create complex tables with merged cells spanning multiple rows or columns.
First, ensure you understand the difference between Tables and Informal Tables. Learn how to Create a Table and edit it so that it has the appropriate rows and columns. To style the tables, see Style Tables with CSS or Style Tables (PDF).
 |
By using Variables the same topic can be used for multiple products.
Tip
-
To add or remove a table title, see Change the Table Type.
-
Add footnotes to tables in the same way as you add them to regular paragraphs. The footnotes will appear immediately after your table. To learn how to set up them up in your topics, see Footnotes.
Note
Larger tables, especially wide tables, can be difficult to use. This is especially true on smaller devices such as smart phones and tablets, but it also applies to larger displays and printed documents. So when you are creating tables, consider your audience and how they will use the information.
If you have large tables, you could consider breaking the tables up into a series of smaller tables. These can make it easier for your readers to find and compare the information. In some cases, it may be better to present the information in different way, such as in a list format.
Tables are useful for presenting data, such as specifications and comparison values. You can add them to your Paligo topics, and the structure for the table will vary depending on whether you want the table to have a title.
There are two different elements for table structures:
-
table- A table with a title that appears in acaptionelement. -
informaltable- A table with no title.
When you Create a Table, you can choose to include or exclude a title. Paligo will then use the appropriate element for the type of table you have created.
Note
By adding or removing the caption element, you can:
A common use for these conversions is after an import from another format, such as a Word document. The way the table is set up in the other format can affect how Paligo recognizes it as a table or informal table.
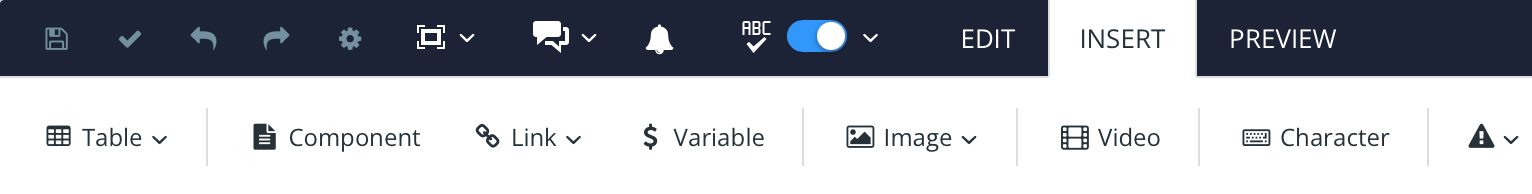
This topic describes how to create a table via the Toolbar.
Tip
You can also create a default table by adding the table element or informaltable element from the element context menu.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor at a valid position for a table.
-
Select the Insert tab in the Toolbar.

-
Select Table to display a menu.

-
Select Insert table to display the table wizard.

-
Use the table wizard to design the table. You can set:
-
Table title
To give the table a title that will appear above the title, check the Insert a table title box. Enter the text for the title in the Table title field.
To have a table without a title, clear the Insert a table title box.
Note
Paligo adds:
-
Tables with a title as table elements.
-
Tables without a title as
informaltableelements.
-
-
Table size
Enter the number of rows in the left field and the number of columns in the right field.
-
Generate table header rows
If you want the table to have a header row, where you can enter a label for each column, check the box. If you want a table with no header, clear the box.
-
Generate table footer rows
If you want the table to have a footer row at the bottom, check the box. If you want a table with no footer, clear the box.
-
Table border (frame)
Set the type of border for the outside edge of the table. Choose from:
-
Table border (rules)
Set the type of border for the cells inside the table. Choose from:
-
-
Select Insert.
Paligo adds the table to the topic.
-
Select Save.

Tip
If you need to change a table that you have created, see Display Table Settings.
To add a row or a column to a table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the row or column that is next to where you want the new row / column to be.
-
Right-click in the table to display the Table Context Menu.

-
Select:
-
Insert column left - To add a column to the left of the currently selected column.
-
Insert column right - To add a column to the right of the currently selected column.
-
Insert row before - To add a row above the currently selected row.
-
Insert row after - To add a row below the currently selected row.
Paligo adds a new row or column.
-
-
Select Save.

Tip
To add many rows or columns at once, use the keyboard shortcuts:
-
Ctrl + Alt + arrow key (Windows)
For example, Ctrl + Alt + → to add a column to the right of the currently selected column.
-
Ctrl + Option + arrow key (Mac)
For example, Ctrl + Option + ↓ to add a row after the currently selected row.
To adjust the width and alignment of each column in a table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Right-click in the table to display the Table Context Menu.

-
Select Edit Table Settings.


Paligo displays the Table settings dialog.
-
Use the Table columns (values in %) setting to control each column's width and text alignment.
-
Enter a percentage value for the column width in the top field.
Note
Note that the total percentage of all columns should equal 100 %.
For example, if you have a two-column table, you can set each column to any amount, such as 50 and 50 or 20 and 80 as long as the total is 100 %.
-
Choose the text alignment in the bottom field.
For each column, you can choose from:
-
Left - Aligns content to the left of the column.
-
Right - Aligns content to the right of the column.
-
Center - Aligns content to the middle of the column.
-
Justify - Adds space between the characters in a column. The first character of the first word is on the left boundary and the last character of the last word is on the right boundary.
-
Char - In DocBook XML, char can be used for aligning content to a specific character, usually a decimal point. Char is only included as part of our support for DocBook imports is not intended for use in Paligo.
-
-
-
Select Apply settings.
-
Select Save.

Tip
You can also use the Table settings dialog to Adjust Table Width.
If a table does not have a width, it will use the default table width. This can be set via:
-
Table Settings dialog, see the instruction below.
-
For PDF output, see Set Default Table Width.
-
For HTML / HTML5 outputs, you can use CSS to control the width. For that, you will need to Upload Customized CSS.
To adjust the table with the Table Settings dialog:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Right-click in the table to display the Table Context Menu.

-
Select Edit Table Settings.


Paligo displays the Table settings dialog.
-
Use the Table width setting to control the width of the table.
-
Enter a number in the field. It is important to consider the amount of width that is available. For example, 100% is 100% of the body region of the page, not 100% of the entire page.
-
Select the measurement unit with the drop-down menu. % is selected by default.
-
-
Select Apply settings.
-
Select Save.

In Paligo, you can have tables:
-
With titles - That use the
tableelement. -
Without titles - That use the
informaltableelement.
Tip
You can choose to include a title when you first Create a Table, but if you later change your mind, you can convert one type of table into the other.
To convert a table into an informaltable:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Select the table that you want to convert.
-
Select the
captionelement in the Element Structure Menu and choose Cut.

Paligo removes the title (
caption) from the table. -
Select Save.

When you save the topic, Paligo detects that there is a table with no title (no caption). It then converts the table element into an informaltable element automatically.
To convert an informaltable into a table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in one of the table cells.
-
Right-click in the table to display the Table Context Menu.

-
Select Header, footer and title and choose Insert table title.

Paligo adds a table title above the table. The
captionelement represents the table title.
-
Add content to the table title.
-
Select Save.

When you save the topic, Paligo detects that the table now has a title (caption). It converts the informaltable element into a table element automatically.
To make a copy of a row or column, use the duplicate options. Depending on your requirements, you can create a copy that:
-
Reuses the text, so that the original and duplicate contain exactly the same para element. If you edit the para element, the changes will affect the original and the duplicate.
-
Copies the text, so that the original and duplicate contain the same words, but they have unique IDs. You can edit the text in the duplicate and it will not affect the text in the original. Similarly, you can edit the original text and it will not affect the duplicate.
To make a copy of a table row or column:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the row or column that you want to copy.
-
Right-click in the table to display the Table Context Menu.

-
Select Move or duplicate and choose:
-
Duplicate column (reuse text) - To create a copy of the column and reuse the text.
-
Duplicate column (copy text) - To create a copy of the column and its text. The text has its own unique ID so that you can edit it without affecting the original text.
-
Duplicate row (reuse text) - To create a copy of the row and reuse the text.
-
Duplicate row (copy text) - To create a copy of the row and its text. The text has its own unique ID so that you can edit it without affecting the original text.
Note
With the (reuse text) options, the duplicate's text is the same text as the original. It has the same ID and any changes you make will affect the original and the duplicate.
Paligo adds a duplicate row or column.
-
-
Select Save.

As table structures are made up of many different elements, you can delete various parts without affecting the rest of the table structure.
This topic describes how to delete an entire table.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor inside the table.
-
Select the
tableorinformaltableelement (represents the entire table) in the Element Structure Menu. -
Select Delete.


Paligo removes the table and all of its content.
-
Select Save.

By removing the title (caption element), you set Paligo to apply the correct table type, which is informaltable. Also see Change the Table Type.
To remove a table header:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the header row and right-click to display the Table Context Menu.
-
Select Delete row.
Note
The selected header gets a red highlight and a red line runs through its content. This is to show that Paligo is going to remove this structure and content from the table.

Paligo removes the header row and all of the header row's content.
-
Select Save.

Note
Alternatively, you can select the header row and then select the thead element in the Element Structure Menu. From the
menu, select Cut.
 |
To delete one row in a table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the row that you want to remove and right-click to display the Table Context Menu.
-
Select Delete row.
Note
The selected row gets a red highlight and a red line runs through its content. This is to show which row Paligo will remove from the table.

Paligo removes the row and all of the row's content.
-
Select Save.

This topic describes how to delete multiple adjacent rows in a table.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the first row that you want to select.
-
Hold down Shift and left mouse button and drag the cursor to over the rows that you want to delete.

Paligo adds a yellow highlight to the selected rows.
-
Right-click to display the Table Context Menu.
-
Select Delete Row and choose Delete selected rows.

Paligo removes the selected rows and the content inside them.
-
Select Save.

This topic describes how to delete a column in a table.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the column that you want to remove and right-click to display the Table Context Menu.
-
Select Delete Column.

Paligo removes the column and all of the column's content.
-
Select Save.

In Paligo, styling is separated from content and structure, see Style Tables with CSS. This makes it possible to reuse tables and apply different styling for your various outputs. For example, you can reuse the same table in two user guides but use different table colors in each guide.
There are two ways of displaying the Table Settings:
-
From the Table menu in the Toolbar.
-
By right-clicking inside a table to display the Table Context Menu.


To the left the Table menu in the Toolbar. To the right the Table Context Menu.
Tip
For many of the table editing options, there are also Keyboard Shortcuts that make table editing much faster.
To create more complex tables, use the Merge and Split features.
-
With Merge, you can convert two or more adjacent cells into a single cell that spans multiple rows or columns. For example, you could merge a cell with the cell directly above it in a column. This results in a single cell that spans two rows.
-
With Split, you can turn a single merged cell back into separate cells. Using the same example, you could select the merged cell in Column C and then split it. Paligo will divide the merged cell back into two cells.


To the left a merged table cell. To the right separate table cells.
This instruction describes how to merge adjacent table cells.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in one of the table cells that you want to merge.
-
Hold down the Shift and the left mouse button. Drag the cursor over the cells you want to merge.

Paligo adds a yellow highlight to the selected cells.
-
Right-click to display a table context menu and select Merge cells.

Paligo merges the selected cells so that they become a single cell that spans multiple rows or columns.

Tip
To divide a merged cell back into many separate cells, see Split Table Cells.
This instruction describes how to divide a merged table cell back into multiple separate cells.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Right-click in the merged cell that you want to split and select Split cells from the table context menu.

Paligo divides the merged cell so that it becomes multiple cells again.

Note
You can only split cells that have been previously merged.
You can move entire tables in the same way as other Block Elements. But columns and rows are treated differently:
-
Columns can only be moved with the Table Context Menu, see Move Rows or Columns with Table Context Menu.
-
Rows can be moved in three ways: Move Rows or Columns with Table Context Menu, Move Rows with XML Tree View or Move Rows with Keyboard Shortcuts.
Tip
To make it easier to rearrange a table, see Select Multiple Columns or Rows.
When you are moving block elements, it's important to note that you can only move an element up or down at the same level in the overall topic structure. This is by design, as it ensures that you do not move elements into positions where they are not allowed. For example, you can move a step in a procedure up or down in the procedure order, but you cannot move the step outside of the procedure.
You can use keyboard shortcuts to move table rows up or down.
-
Place the cursor in a table cell in the row you want to move.
-
The cursor must be in the
td. Not theparaor any other element inside the cell.
Important
Use the Element Structure Menu to see that you have the cursor in the correct position. The
tdelement should be the last element on the right. -
Use the keyboard shortcuts to move the element.
Move up is Alt + Shift + ↑ (Windows) or Option ⌥ + Shift ⇧ + ↑ (Mac).
Move down is Alt + Shift + ↓ (Windows) or Option ⌥ + Shift ⇧ + ↓ (Mac).
-
Select Save.

You can use the XML Tree View to move table rows:
-
To another position in the same table
-
Into a different table inside the topic.
Note
Note that you can only use the XML Tree View to move rows, you cannot move columns or individual cells.
To move a table:
-
Open a topic in the editor and select the XML Tree View in the side panel.

The XML Tree View shows the main elements in your topic as blue boxes, arranged in a hierarchy that matches the structure. Any box with a white cross has lower-level content. If you select the white plus icon, the tree expands to show the lower levels.
-
Expand the tree to locate the table block until you can see the table rows (
tr).
-
Select a table row and drag it to a new location in the XML Tree View.
Note
Paligo will only let you move it to another valid position, so you can move it to another position in the current table or you can move it into a different table.
-
Select Save.

You can adjust the horizontal and vertical positions for individual table cells.


To the left - Vertical alignment. To the right - Horizontal alignment
To adjust the horizontal alignment for individual table cells, you can either:
-
Set the horizontal alignment of an entire column, see Adjust Column Width and Alignment.
-
Set the horizontal alignment for individual cells as described below.
To set the horizontal alignment of an individual table cell:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Place the cursor in table cell that you want to align.
-
Select the
tdelement (it represents the cell) In the Element Structure Menu and choose Go to element.
-
In the Element attributes panel, add the
alignattribute and choose its value. The value options are:-
Left - Aligns content to the left of the column.
-
Right - Aligns content to the right of the column.
-
Center - Aligns content to the middle of the column.
-
Justify - Adds space between the characters in a column. The first character of the first word is on the left boundary and the last character of the last word is on the right boundary.
-
Char - In DocBook XML, char can be used for aligning content to a specific character, usually a decimal point. Char is only included as part of our support for DocBook imports is not intended for use in Paligo.

-
-
Repeat for each cell that needs a different horizontal alignment.
-
Select Save.

To adjust the vertical alignment for individual table cells:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Place the cursor in the table cell that you want to align.
-
Select the
tdelement (it represents the cell) In the Element Structure Menu and choose Go to element.
-
In the Element Attributes Panel, add the
valignattribute and choose its value:-
Top - Positions the content at the top of the cell.
-
Middle - Positions the content in the center of the cell.
-
Bottom - Positions the content at the bottom of the cell.
-
Baseline - Positions the content at a common baseline position for that row. The baseline is the invisible line that text characters "sit" on. This setting applies to the first line of text in a cell, but can affect all cells in a single row.


-
-
Repeat for each cell that needs a different vertical alignment.
-
Select Save.

A table header is a row, usually at the top of a table, that is styled differently to the other rows. Typically, header rows are where you categorize each column, so that your readers know what information is shown in the table. For example, if you had a table for temperatures over a week, you might have a table header with "Day" in one column, "Min Temp" in the next column, and "Max Temp" in the last column.
When you use the Table Editor to Create a Table, Paligo gives you the option to add a header. But you might create a table without a header and then later decide you need to Add Table Header. Alternatively, you may decide that you need a different type of header, for example, a Turn Cell into Table Header or the Turn Column into Table Header.
The following sections explain the various ways of setting up table headers to meet your requirements.
When you Create a Table you choose whether to add a table header or not. You can add it afterwards as well by using the Table Context Menu.
Caution
Alternatively, you could use the Source Code Editor and manually change cells (td element) into table header cells (th). But if you take
this approach, you need to be careful when changing the start and end tags, otherwise, you could make the XML invalid.
Tip
You can only add one header to a table, but it is possible to Turn Column into Table Header or Turn Cell into Table Header.
To add a header row to an existing table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Right-click in the table to display the Table Context Menu.

-
Select Header, footer and title and choose Insert table head.
Paligo adds a table header row to your table.

-
Select Save.

You can make any individual table cell look like table header cell. This can be useful if you want a complex table where cells inside the table also look like header cells.
Note
Although you can set Paligo to make a table cell look like a table header cell, it is still a regular cell in the structure. It does not change to use the th element instead of the td element.
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Select a cell that you want to look like a table header cell.
-
Select the
tdelement for the cell in the Element Structure Menu and choose Go to element.
-
Add
classattribute in the Element Attributes Panel.
-
Set the value to
tableheader. -
Repeat steps 2 to 4 for each cell that you want to look like a table header cell.
-
Select Save.

When you publish, Paligo will style the cell in the same way as a table header cell.
You can make the first column of a table look like a table header. This is useful if you want a table with the header running vertically down the side, instead of the standard header row across the top.
 |
To make the first column in a table look like a table header:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Select a cell in the table.
-
Select the
tableorinformaltableelement and choose Go to element in the Element Structure Menu.
-
Add the
tabstyleattribute and in the Element Attributes Panel.
-
Set the value to
rowheader-firstcol. -
Select Save.

When you publish, Paligo will style the cells in the first column in the same way as table header cells.
Note
If your table already contains a header row, adding a table header column will make it look like it has both vertical and horizontal headers.
 |
To remove the table header row, select any cell in the table header. Select the thead element in the Element
Structure Menu. From the menu, select Cut to remove the thead element.
 |
To select a group of adjacent rows or columns in a table:
-
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
-
Position the cursor in the first row or column that you want to select.
-
Hold down Shift and the left mouse button and drag the cursor over the other rows or columns that you want to select.

As you drag the cursor, Paligo highlights the selected cells in yellow.
-
Release the Shift and the left mouse button to complete the selection.
Use the Sort options in the table context menu to change the order in a table column.
-
Right-click in the column that you want to re-sort to display the Table Context Menu.
Tip
If you only want to sort a few rows, hold down Shift and left mouse button, drag the cursor over the rows to be selected. Release the buttons and right-click the selected area.
-
Select Sort followed by Sort ascending or Sort descending depending on the order you want.

Note
-
If the column contains any cell that starts with an alphabetical character, Paligo will sort the table
alphabetically. -
If every cell in the column starts with a number, Paligo will sort the column
numerically. -
Paligo cannot sort cells that are merged over rows.
While the sort command in the editor will sort the table in your source language, that order may not be suitable for translated content.
For example, if you were to sort a column that only contains numbers, the sort order would work regardless of translations. But if the column contains words, then the alphabetical order could be correct for the source language, but incorrect for the translations. This is because some languages have different orders of the alphabet due to special characters.
To avoid this issue, Paligo will reapply the sort order during the publishing process. It re-sorts any table that has sorting in place, by default. If you prefer, you can disable the automatic re-sorting in the Layout Editor settings.
Note
Auto-sorting works for PDF, HTML, HTML5 and most help desk outputs.



